mirror of
https://github.com/Mastermindzh/react-cookie-consent.git
synced 2025-12-14 14:17:22 +01:00
93
README.md
93
README.md
@@ -111,42 +111,45 @@ If the decline button is enabled then the (onDecline) prop function can be used,
|
|||||||
|
|
||||||
## Props
|
## Props
|
||||||
|
|
||||||
| Prop | Type | Default value | Description |
|
| Prop | Type | Default value | Description |
|
||||||
| ------------------------ | :-------------------------------: | ------------------------------------ | --------------------------------------------------------------------------------------------------------------------------------------- |
|
| ------------------------ | :-------------------------------: | --------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------- |
|
||||||
| location | string, "top", "bottom" or "none" | "bottom" | Syntactic sugar to easily enable you to place the bar at the top or the bottom of the browser window. Use "none" to disable. |
|
| location | string, "top", "bottom" or "none" | "bottom" | Syntactic sugar to easily enable you to place the bar at the top or the bottom of the browser window. Use "none" to disable. |
|
||||||
| children | string or React component | | Content to appear inside the bar |
|
| children | string or React component | | Content to appear inside the bar |
|
||||||
| disableStyles | boolean | false | If enabled the component will have no default style. (you can still supply style through props) |
|
| disableStyles | boolean | false | If enabled the component will have no default style. (you can still supply style through props) |
|
||||||
| hideOnAccept | boolean | true | If disabled the component will not hide it self after the accept button has been clicked. You will need to hide yourself (see onAccept) |
|
| hideOnAccept | boolean | true | If disabled the component will not hide it self after the accept button has been clicked. You will need to hide yourself (see onAccept) |
|
||||||
| acceptOnScroll | boolean | false | Defines whether "accept" should be fired after the user scrolls a certain distance (see acceptOnScrollPercentage) |
|
| acceptOnScroll | boolean | false | Defines whether "accept" should be fired after the user scrolls a certain distance (see acceptOnScrollPercentage) |
|
||||||
| acceptOnScrollPercentage | number | 25 | Percentage of the page height the user has to scroll to trigger the accept function if acceptOnScroll is enabled |
|
| acceptOnScrollPercentage | number | 25 | Percentage of the page height the user has to scroll to trigger the accept function if acceptOnScroll is enabled |
|
||||||
| buttonText | string or React component | "I understand" | Text to appear on the button |
|
| buttonText | string or React component | "I understand" | Text to appear on the button |
|
||||||
| declineButtonText | string or React component | "I decline" | Text to appear on the decline button |
|
| declineButtonText | string or React component | "I decline" | Text to appear on the decline button |
|
||||||
| cookieName | string | "CookieConsent" | Name of the cookie used to track whether the user has agreed. |
|
| cookieName | string | "CookieConsent" | Name of the cookie used to track whether the user has agreed. |
|
||||||
| cookieValue | string or boolean or number | true | Value to be saved under the cookieName. |
|
| cookieValue | string or boolean or number | true | Value to be saved under the cookieName. |
|
||||||
| declineCookieValue | string or boolean or number | false | Value to be saved under the cookieName when declined. |
|
| declineCookieValue | string or boolean or number | false | Value to be saved under the cookieName when declined. |
|
||||||
| setDeclineCookie | boolean | true | Whether to set a cookie when the user clicks "decline" |
|
| setDeclineCookie | boolean | true | Whether to set a cookie when the user clicks "decline" |
|
||||||
| onAccept | function | `({ acceptedByScrolling }) => {}` | Function to be called after the accept button has been clicked. |
|
| onAccept | function | `({ acceptedByScrolling }) => {}` | Function to be called after the accept button has been clicked. |
|
||||||
| onDecline | function | `() => {}` | Function to be called after the decline button has been clicked. |
|
| onDecline | function | `() => {}` | Function to be called after the decline button has been clicked. |
|
||||||
| debug | boolean | undefined | Bar will be drawn regardless of cookie for debugging purposes. |
|
| debug | boolean | undefined | Bar will be drawn regardless of cookie for debugging purposes. |
|
||||||
| expires | number | 365 | Number of days before the cookie expires. |
|
| expires | number | 365 | Number of days before the cookie expires. |
|
||||||
| extraCookieOptions | object | `{}` | Extra info (apart from expiry date) to add to the cookie |
|
| extraCookieOptions | object | `{}` | Extra info (apart from expiry date) to add to the cookie |
|
||||||
| containerClasses | string | "" | CSS classes to apply to the surrounding container |
|
| overlay | boolean | false | Whether to show a page obscuring overlay or not. |
|
||||||
| buttonClasses | string | "" | CSS classes to apply to the button |
|
| containerClasses | string | "" | CSS classes to apply to the surrounding container |
|
||||||
| buttonWrapperClasses | string | "" | CSS classes to apply to the div wrapping the buttons |
|
| buttonClasses | string | "" | CSS classes to apply to the button |
|
||||||
| declineButtonClasses | string | "" | CSS classes to apply to the decline button |
|
| buttonWrapperClasses | string | "" | CSS classes to apply to the div wrapping the buttons |
|
||||||
| buttonId | string | "" | Id to apply to the button |
|
| declineButtonClasses | string | "" | CSS classes to apply to the decline button |
|
||||||
| declineButtonId | string | "" | Id to apply to the decline button |
|
| buttonId | string | "" | Id to apply to the button |
|
||||||
| contentClasses | string | "" | CSS classes to apply to the content |
|
| declineButtonId | string | "" | Id to apply to the decline button |
|
||||||
| style | object | [look at source][style] | React styling object for the bar. |
|
| contentClasses | string | "" | CSS classes to apply to the content |
|
||||||
| buttonStyle | object | [look at source][buttonstyle] | React styling object for the button. |
|
| overlayClasses | string | "" | CSS classes to apply to the surrounding overlay |
|
||||||
| declineButtonStyle | object | [look at source][declinebuttonstyle] | React styling object for the decline button. |
|
| style | object | [look at source][style] | React styling object for the bar. |
|
||||||
| contentStyle | object | [look at source][contentstyle] | React styling object for the content. |
|
| buttonStyle | object | [look at source][buttonstyle] | React styling object for the button. |
|
||||||
| disableButtonStyles | boolean | false | If enabled the button will have no default style. (you can still supply style through props) |
|
| declineButtonStyle | object | [look at source][declinebuttonstyle] | React styling object for the decline button. |
|
||||||
| enableDeclineButton | boolean | false | If enabled the decline button will be rendered |
|
| contentStyle | object | [look at source][contentstyle] | React styling object for the content. |
|
||||||
| flipButtons | boolean | false | If enabled the accept and decline buttons will be flipped |
|
| overlayStyle | object | [look at source][overlaystyle] | React styling object for the overlay. |
|
||||||
| ButtonComponent | React component | button | React Component to render as a button. |
|
| disableButtonStyles | boolean | false | If enabled the button will have no default style. (you can still supply style through props) |
|
||||||
| sameSite | string, "strict", "lax" or "none" | none | Cookies sameSite attribute value |
|
| enableDeclineButton | boolean | false | If enabled the decline button will be rendered |
|
||||||
| cookieSecurity | boolean | undefined | Cookie security level. Defaults to true unless running on http. |
|
| flipButtons | boolean | false | If enabled the accept and decline buttons will be flipped |
|
||||||
|
| ButtonComponent | React component | button | React Component to render as a button. |
|
||||||
|
| sameSite | string, "strict", "lax" or "none" | none | Cookies sameSite attribute value |
|
||||||
|
| cookieSecurity | boolean | undefined | Cookie security level. Defaults to true unless running on http. |
|
||||||
|
|
||||||
## Debugging it
|
## Debugging it
|
||||||
|
|
||||||
@@ -268,12 +271,30 @@ If you're crazy enough you can even make a rainbow colored bar:
|
|||||||
</CookieConsent>
|
</CookieConsent>
|
||||||
```
|
```
|
||||||
|
|
||||||
|
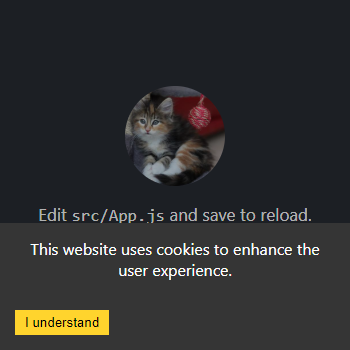
#### Overlay
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
You can also generate a page-obfuscating overlay that will prevent actions other than interacting with the cookie consent button(s).
|
||||||
|
|
||||||
|
```js
|
||||||
|
<CookieConsent
|
||||||
|
location="bottom"
|
||||||
|
cookieName="myAwesomeCookieName3"
|
||||||
|
expires={999}
|
||||||
|
overlay
|
||||||
|
>
|
||||||
|
This website uses cookies to enhance the user experience.
|
||||||
|
</CookieConsent>
|
||||||
|
```
|
||||||
|
|
||||||
<!-- links -->
|
<!-- links -->
|
||||||
|
|
||||||
[style]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L18-L29
|
[style]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L18-L29
|
||||||
[buttonstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L30-L40
|
[buttonstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L30-L40
|
||||||
[declinebuttonstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L41-L51
|
[declinebuttonstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L41-L51
|
||||||
[contentstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L52-L55
|
[contentstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L52-L55
|
||||||
|
[overlaystyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L62-L69
|
||||||
|
|
||||||
## contributor information
|
## contributor information
|
||||||
|
|
||||||
|
|||||||
BIN
images/overlay.png
Normal file
BIN
images/overlay.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 25 KiB |
3
src/index.d.ts
vendored
3
src/index.d.ts
vendored
@@ -35,6 +35,9 @@ export interface CookieConsentProps {
|
|||||||
enableDeclineButton?: boolean;
|
enableDeclineButton?: boolean;
|
||||||
flipButtons?: boolean;
|
flipButtons?: boolean;
|
||||||
ButtonComponent?: React.ElementType;
|
ButtonComponent?: React.ElementType;
|
||||||
|
overlay?: boolean,
|
||||||
|
overlayClasses?: string,
|
||||||
|
overlayStyle?: object,
|
||||||
}
|
}
|
||||||
|
|
||||||
export default class CookieConsent extends React.Component<CookieConsentProps, {}> {}
|
export default class CookieConsent extends React.Component<CookieConsentProps, {}> {}
|
||||||
|
|||||||
44
src/index.js
44
src/index.js
@@ -59,6 +59,15 @@ class CookieConsent extends Component {
|
|||||||
flex: "1 0 300px",
|
flex: "1 0 300px",
|
||||||
margin: "15px",
|
margin: "15px",
|
||||||
},
|
},
|
||||||
|
overlayStyle: {
|
||||||
|
position: "absolute",
|
||||||
|
left: 0,
|
||||||
|
top: 0,
|
||||||
|
width: "100%",
|
||||||
|
height: "100%",
|
||||||
|
zIndex: "999",
|
||||||
|
backgroundColor: "rgba(0,0,0,0.3)",
|
||||||
|
},
|
||||||
};
|
};
|
||||||
|
|
||||||
this.handleScroll = this.handleScroll.bind(this);
|
this.handleScroll = this.handleScroll.bind(this);
|
||||||
@@ -226,12 +235,16 @@ class CookieConsent extends Component {
|
|||||||
enableDeclineButton,
|
enableDeclineButton,
|
||||||
flipButtons,
|
flipButtons,
|
||||||
ButtonComponent,
|
ButtonComponent,
|
||||||
|
overlay,
|
||||||
|
overlayClasses,
|
||||||
|
overlayStyle,
|
||||||
} = this.props;
|
} = this.props;
|
||||||
|
|
||||||
let myStyle = {};
|
let myStyle = {};
|
||||||
let myButtonStyle = {};
|
let myButtonStyle = {};
|
||||||
let myDeclineButtonStyle = {};
|
let myDeclineButtonStyle = {};
|
||||||
let myContentStyle = {};
|
let myContentStyle = {};
|
||||||
|
let myOverlayStyle = {};
|
||||||
|
|
||||||
if (disableStyles) {
|
if (disableStyles) {
|
||||||
// if styles are disabled use the provided styles (or none)
|
// if styles are disabled use the provided styles (or none)
|
||||||
@@ -239,10 +252,12 @@ class CookieConsent extends Component {
|
|||||||
myButtonStyle = Object.assign({}, buttonStyle);
|
myButtonStyle = Object.assign({}, buttonStyle);
|
||||||
myDeclineButtonStyle = Object.assign({}, declineButtonStyle);
|
myDeclineButtonStyle = Object.assign({}, declineButtonStyle);
|
||||||
myContentStyle = Object.assign({}, contentStyle);
|
myContentStyle = Object.assign({}, contentStyle);
|
||||||
|
myOverlayStyle = Object.assign({}, overlayStyle);
|
||||||
} else {
|
} else {
|
||||||
// if styles aren't disabled merge them with the styles that are provided (or use default styles)
|
// if styles aren't disabled merge them with the styles that are provided (or use default styles)
|
||||||
myStyle = Object.assign({}, { ...this.state.style, ...style });
|
myStyle = Object.assign({}, { ...this.state.style, ...style });
|
||||||
myContentStyle = Object.assign({}, { ...this.state.contentStyle, ...contentStyle });
|
myContentStyle = Object.assign({}, { ...this.state.contentStyle, ...contentStyle });
|
||||||
|
myOverlayStyle = Object.assign({}, { ...this.state.overlayStyle, ...overlayStyle });
|
||||||
|
|
||||||
// switch to disable JUST the button styles
|
// switch to disable JUST the button styles
|
||||||
if (disableButtonStyles) {
|
if (disableButtonStyles) {
|
||||||
@@ -305,17 +320,23 @@ class CookieConsent extends Component {
|
|||||||
buttonsToRender.reverse();
|
buttonsToRender.reverse();
|
||||||
}
|
}
|
||||||
|
|
||||||
|
const OverlayWrapper = !overlay
|
||||||
|
? props => <React.Fragment {...props} />
|
||||||
|
: props => <div {...props} />;
|
||||||
|
|
||||||
return (
|
return (
|
||||||
<div className={`${containerClasses}`} style={myStyle}>
|
<OverlayWrapper style={myOverlayStyle} className={overlayClasses}>
|
||||||
<div style={myContentStyle} className={contentClasses}>
|
<div className={`${containerClasses}`} style={myStyle}>
|
||||||
{this.props.children}
|
<div style={myContentStyle} className={contentClasses}>
|
||||||
|
{this.props.children}
|
||||||
|
</div>
|
||||||
|
<div className={`${buttonWrapperClasses}`}>
|
||||||
|
{buttonsToRender.map(button => {
|
||||||
|
return button;
|
||||||
|
})}
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div className={`${buttonWrapperClasses}`}>
|
</OverlayWrapper>
|
||||||
{buttonsToRender.map((button) => {
|
|
||||||
return button;
|
|
||||||
})}
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
);
|
);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
@@ -356,6 +377,9 @@ CookieConsent.propTypes = {
|
|||||||
flipButtons: PropTypes.bool,
|
flipButtons: PropTypes.bool,
|
||||||
ButtonComponent: PropTypes.elementType,
|
ButtonComponent: PropTypes.elementType,
|
||||||
cookieSecurity: PropTypes.bool,
|
cookieSecurity: PropTypes.bool,
|
||||||
|
overlay: PropTypes.bool,
|
||||||
|
overlayClasses: PropTypes.string,
|
||||||
|
overlayStyle: PropTypes.object,
|
||||||
};
|
};
|
||||||
|
|
||||||
CookieConsent.defaultProps = {
|
CookieConsent.defaultProps = {
|
||||||
@@ -388,6 +412,8 @@ CookieConsent.defaultProps = {
|
|||||||
flipButtons: false,
|
flipButtons: false,
|
||||||
sameSite: SAME_SITE_OPTIONS.NONE,
|
sameSite: SAME_SITE_OPTIONS.NONE,
|
||||||
ButtonComponent: ({ children, ...props }) => <button {...props}>{children}</button>,
|
ButtonComponent: ({ children, ...props }) => <button {...props}>{children}</button>,
|
||||||
|
overlay: false,
|
||||||
|
overlayClasses: "",
|
||||||
};
|
};
|
||||||
|
|
||||||
export default CookieConsent;
|
export default CookieConsent;
|
||||||
|
|||||||
Reference in New Issue
Block a user