mirror of
https://github.com/Mastermindzh/react-cookie-consent.git
synced 2025-11-04 02:38:50 +01:00
23
README.md
23
README.md
@@ -112,7 +112,7 @@ If the decline button is enabled then the (onDecline) prop function can be used,
|
||||
## Props
|
||||
|
||||
| Prop | Type | Default value | Description |
|
||||
| ------------------------ | :-------------------------------: | ------------------------------------ | --------------------------------------------------------------------------------------------------------------------------------------- |
|
||||
| ------------------------ | :-------------------------------: | --------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------- |
|
||||
| location | string, "top", "bottom" or "none" | "bottom" | Syntactic sugar to easily enable you to place the bar at the top or the bottom of the browser window. Use "none" to disable. |
|
||||
| children | string or React component | | Content to appear inside the bar |
|
||||
| disableStyles | boolean | false | If enabled the component will have no default style. (you can still supply style through props) |
|
||||
@@ -130,6 +130,7 @@ If the decline button is enabled then the (onDecline) prop function can be used,
|
||||
| debug | boolean | undefined | Bar will be drawn regardless of cookie for debugging purposes. |
|
||||
| expires | number | 365 | Number of days before the cookie expires. |
|
||||
| extraCookieOptions | object | `{}` | Extra info (apart from expiry date) to add to the cookie |
|
||||
| overlay | boolean | false | Whether to show a page obscuring overlay or not. |
|
||||
| containerClasses | string | "" | CSS classes to apply to the surrounding container |
|
||||
| buttonClasses | string | "" | CSS classes to apply to the button |
|
||||
| buttonWrapperClasses | string | "" | CSS classes to apply to the div wrapping the buttons |
|
||||
@@ -137,10 +138,12 @@ If the decline button is enabled then the (onDecline) prop function can be used,
|
||||
| buttonId | string | "" | Id to apply to the button |
|
||||
| declineButtonId | string | "" | Id to apply to the decline button |
|
||||
| contentClasses | string | "" | CSS classes to apply to the content |
|
||||
| overlayClasses | string | "" | CSS classes to apply to the surrounding overlay |
|
||||
| style | object | [look at source][style] | React styling object for the bar. |
|
||||
| buttonStyle | object | [look at source][buttonstyle] | React styling object for the button. |
|
||||
| declineButtonStyle | object | [look at source][declinebuttonstyle] | React styling object for the decline button. |
|
||||
| contentStyle | object | [look at source][contentstyle] | React styling object for the content. |
|
||||
| overlayStyle | object | [look at source][overlaystyle] | React styling object for the overlay. |
|
||||
| disableButtonStyles | boolean | false | If enabled the button will have no default style. (you can still supply style through props) |
|
||||
| enableDeclineButton | boolean | false | If enabled the decline button will be rendered |
|
||||
| flipButtons | boolean | false | If enabled the accept and decline buttons will be flipped |
|
||||
@@ -268,12 +271,30 @@ If you're crazy enough you can even make a rainbow colored bar:
|
||||
</CookieConsent>
|
||||
```
|
||||
|
||||
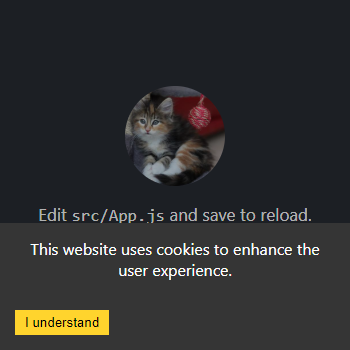
#### Overlay
|
||||
|
||||

|
||||
|
||||
You can also generate a page-obfuscating overlay that will prevent actions other than interacting with the cookie consent button(s).
|
||||
|
||||
```js
|
||||
<CookieConsent
|
||||
location="bottom"
|
||||
cookieName="myAwesomeCookieName3"
|
||||
expires={999}
|
||||
overlay
|
||||
>
|
||||
This website uses cookies to enhance the user experience.
|
||||
</CookieConsent>
|
||||
```
|
||||
|
||||
<!-- links -->
|
||||
|
||||
[style]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L18-L29
|
||||
[buttonstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L30-L40
|
||||
[declinebuttonstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L41-L51
|
||||
[contentstyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L52-L55
|
||||
[overlaystyle]: https://github.com/Mastermindzh/react-cookie-consent/blob/master/src/index.js#L62-L69
|
||||
|
||||
## contributor information
|
||||
|
||||
|
||||
BIN
images/overlay.png
Normal file
BIN
images/overlay.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 25 KiB |
3
src/index.d.ts
vendored
3
src/index.d.ts
vendored
@@ -35,6 +35,9 @@ export interface CookieConsentProps {
|
||||
enableDeclineButton?: boolean;
|
||||
flipButtons?: boolean;
|
||||
ButtonComponent?: React.ElementType;
|
||||
overlay?: boolean,
|
||||
overlayClasses?: string,
|
||||
overlayStyle?: object,
|
||||
}
|
||||
|
||||
export default class CookieConsent extends React.Component<CookieConsentProps, {}> {}
|
||||
|
||||
28
src/index.js
28
src/index.js
@@ -59,6 +59,15 @@ class CookieConsent extends Component {
|
||||
flex: "1 0 300px",
|
||||
margin: "15px",
|
||||
},
|
||||
overlayStyle: {
|
||||
position: "absolute",
|
||||
left: 0,
|
||||
top: 0,
|
||||
width: "100%",
|
||||
height: "100%",
|
||||
zIndex: "999",
|
||||
backgroundColor: "rgba(0,0,0,0.3)",
|
||||
},
|
||||
};
|
||||
|
||||
this.handleScroll = this.handleScroll.bind(this);
|
||||
@@ -226,12 +235,16 @@ class CookieConsent extends Component {
|
||||
enableDeclineButton,
|
||||
flipButtons,
|
||||
ButtonComponent,
|
||||
overlay,
|
||||
overlayClasses,
|
||||
overlayStyle,
|
||||
} = this.props;
|
||||
|
||||
let myStyle = {};
|
||||
let myButtonStyle = {};
|
||||
let myDeclineButtonStyle = {};
|
||||
let myContentStyle = {};
|
||||
let myOverlayStyle = {};
|
||||
|
||||
if (disableStyles) {
|
||||
// if styles are disabled use the provided styles (or none)
|
||||
@@ -239,10 +252,12 @@ class CookieConsent extends Component {
|
||||
myButtonStyle = Object.assign({}, buttonStyle);
|
||||
myDeclineButtonStyle = Object.assign({}, declineButtonStyle);
|
||||
myContentStyle = Object.assign({}, contentStyle);
|
||||
myOverlayStyle = Object.assign({}, overlayStyle);
|
||||
} else {
|
||||
// if styles aren't disabled merge them with the styles that are provided (or use default styles)
|
||||
myStyle = Object.assign({}, { ...this.state.style, ...style });
|
||||
myContentStyle = Object.assign({}, { ...this.state.contentStyle, ...contentStyle });
|
||||
myOverlayStyle = Object.assign({}, { ...this.state.overlayStyle, ...overlayStyle });
|
||||
|
||||
// switch to disable JUST the button styles
|
||||
if (disableButtonStyles) {
|
||||
@@ -305,17 +320,23 @@ class CookieConsent extends Component {
|
||||
buttonsToRender.reverse();
|
||||
}
|
||||
|
||||
const OverlayWrapper = !overlay
|
||||
? props => <React.Fragment {...props} />
|
||||
: props => <div {...props} />;
|
||||
|
||||
return (
|
||||
<OverlayWrapper style={myOverlayStyle} className={overlayClasses}>
|
||||
<div className={`${containerClasses}`} style={myStyle}>
|
||||
<div style={myContentStyle} className={contentClasses}>
|
||||
{this.props.children}
|
||||
</div>
|
||||
<div className={`${buttonWrapperClasses}`}>
|
||||
{buttonsToRender.map((button) => {
|
||||
{buttonsToRender.map(button => {
|
||||
return button;
|
||||
})}
|
||||
</div>
|
||||
</div>
|
||||
</OverlayWrapper>
|
||||
);
|
||||
}
|
||||
}
|
||||
@@ -356,6 +377,9 @@ CookieConsent.propTypes = {
|
||||
flipButtons: PropTypes.bool,
|
||||
ButtonComponent: PropTypes.elementType,
|
||||
cookieSecurity: PropTypes.bool,
|
||||
overlay: PropTypes.bool,
|
||||
overlayClasses: PropTypes.string,
|
||||
overlayStyle: PropTypes.object,
|
||||
};
|
||||
|
||||
CookieConsent.defaultProps = {
|
||||
@@ -388,6 +412,8 @@ CookieConsent.defaultProps = {
|
||||
flipButtons: false,
|
||||
sameSite: SAME_SITE_OPTIONS.NONE,
|
||||
ButtonComponent: ({ children, ...props }) => <button {...props}>{children}</button>,
|
||||
overlay: false,
|
||||
overlayClasses: "",
|
||||
};
|
||||
|
||||
export default CookieConsent;
|
||||
|
||||
Reference in New Issue
Block a user